
saturation-This is the relative purity and intensity of a color.This term is more often applied to painting rather than Web design. tone-A tone combines a color with both black and white.Any given color can have a range of tints. You can get a variety of tints by adding white to a color.

Any given color can have a range of shades. The various shades of a color refer to the amount of black you’ve added to the mix. shade-You get a shade of another color when you add black to any hue.
#Color palette ux design how to
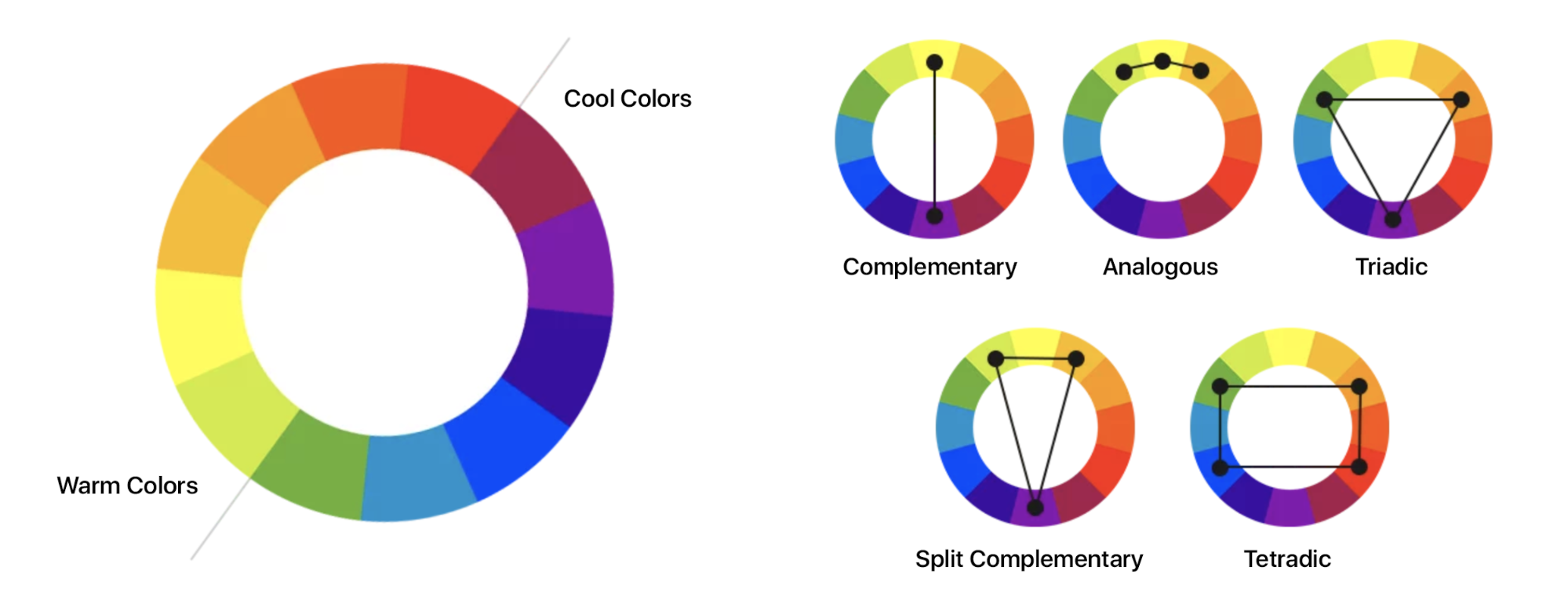
The following terms describe colors that have different values and how to mix them: value-The relative lightness or darkness of a color is its value.In other words, hues are the simplest colors. Remember, primary hues-or what we refer to as primary colors-don’t carry other colors within them. hue- Hue is synonymous of what people normally call color.Understanding the following terms can help you to differentiate different aspects of color theory: If you need to find the perfect combination of colors easily, Adobe Color offers an online color wheel that you can use to create a color scheme by automatically applying the color harmony rule. Image source: Interaction Design Foundation Using the color wheel shown in Figure 1, you can create brighter, lighter, softer, and darker colors by mixing those colors with white, black, and gray to create color variants. However, it’s important to know how the color wheel works because this can help you to choose a color scheme and understand how each color relates to those that come next to it in the color spectrum.

When you’re using online design tools or design software, there are many colors that you can choose without using this basic color wheel. You don’t have to memorize all of these colors at once. The color wheel is a way of visually representing primary colors-red, yellow, and blue-secondary colors-orange, purple, and green-and tertiary colors-magenta, vermillion, violet, teal, amber, and chartreuse-along with their respective hues, tints, tones, and shades. If you’re designing a Web site, you must pay attention to these color principles because they impact usability. Understanding color theory and its application in design, as well as design psychology, are fundamental for designers who create visual content. Color theory is a set of principles and guidelines regarding the use of color when building a visual composition.


 0 kommentar(er)
0 kommentar(er)
